ド素人が作る自分のポートフォリオサイト作成 第2回目 ~大まかな構成が出来てきた~
今回は、ド素人が作る自分のポートフォリオサイト作成 第2回目で大まかな構成をプログラムしていこうと思います。最初に表示される画面は、シンプルで、自分が見たい所へ行けるような仕組みにしていこうと思っているので、これから作成していくサイトは、formを使用して飛ぶようにし、このブログなどに移動したい場合は、aタグを使用して行っていきます。
・<form>について
formは、<form action=""></form>で行うことが出来ます。性能としては、入力・送信フォームを作成する際に使用するものであり、個人的にサイト作成では、よく使われているものだと思います。また、formには、様々な属性があります。
■属性
- action="URI"
- 送信先プログラムのURIを指定する
- method="HTTPメソッド"
- 送信の際の転送方法(HTTPメソッド)を指定する
- enctype="MIMEタイプ"
- 送信の際のデータ形式(MIMEタイプ)を指定する
- accept-charset="文字セット"
- CGIプログラム等のデータの受け側で、受付可能な文字セットを指定する
- accept="MIMEタイプ"
- CGIプログラム等のデータの受け側で、処理可能なMIMEタイプを指定する
- name="名前"
- スクリプト言語などから参照できるよう名前を指定する
- target="フレーム名"
- フォーム送信の結果を表示するフレーム、またはウィンドウの名前を指定する
http://www.htmq.com/html/form.shtmlより参照
・aタグについて
<a href="game.html">ゲーム雑談サイト</a><br>
aタグは、アンカーの略で、指定したリンクへ移動する能力です。また、aタグにも様々な属性が存在します。
■属性
- href="URI"
- リンク先文書の指定
- name="名前"
- 文書内にリンク到達点とするための名前をつける
- target="フレーム名"
- リンク先の文書を表示させるフレーム名
- charset="文字セット"
- リンク先の文字コードセット
- hreflang="言語コード"
- リンク先の言語コードセット
- type="MIMEタイプ"
- リンク先のMIMEタイプ
- rel="リンクタイプ"
- この文書から見たリンク先との関係
- rev="リンクタイプ"
- リンク先から見たこの文書との関係
- tabindex="Tab移動の順番"
- Tabキーを押した際の移動順を割り当てる
- accesskey="ショートカットキー"
- ショートカットキーを割り当てる
- shape="領域の形状"
- リンク領域の形状
- coords="領域の座標"
- リンク領域の各座標
http://www.htmq.com/html/a.shtml より参照
以上のような構文を利用して以下のように作成していきました。
(HTML)
<!DOCTYPE html>
<html lang="ja">
<head>
<title>自己紹介サイト</title>
</head>
<body>
<header>
<ul>
<li><a href="name.html">Home</a></li>
<li><a href="game.html">ゲームのサイト</a></li>
<li><a href="prog.html">頑張りたいプログラミング</a></li>
</ul>
</header>
<div class="icon">
" width="120" height="120" alt="自分の眼鏡です">
</div>
<div class="info">
<h1>自己紹介</h1>
<li>氏名:ド素人太朗</li>
<li>職業:大学生</li>
<li>趣味:ゲーム、野球、プログラミング</li>
<li>今後の目標:もっと自由気ままにプログラミングを出来るようにする。</li>
<p>以下に自分の趣味について書いたところに飛べるような物があります。</p>
</div>
<div class="game"></div>
<!-- <p>自分の好きなゲームについてまとめた記事がコチラ</p> -->
<form action="game.html">
</form>
<!-- <p>自分の好きな野球チームについての記事がコチラ</p> -->
</form>
<div class="prog">
<!-- <p>・・・
</p> -->
<form action="prog.html">
</form>
</div>
</body>
</html>
(CSS)
header{
background: slategrey;
}
ul li {
display: inline-block;
padding: 26px 10px 20px 10px;
}
body{
color: rgb(38, 32, 41);
/* margin-top:0px ;
margin-bottom:0px ;
margin-right:0px ;
margin-left:0px ; */
margin: 0;
background-color: rgb(161, 158, 158);
}
.icon{
background-color: slategrey;
text-align: center;
}
.info{
background: slategrey;
text-align: center;
}
.game{
float: left;
}
.baseball{
float: left;
}
.prog{
float: left;
}

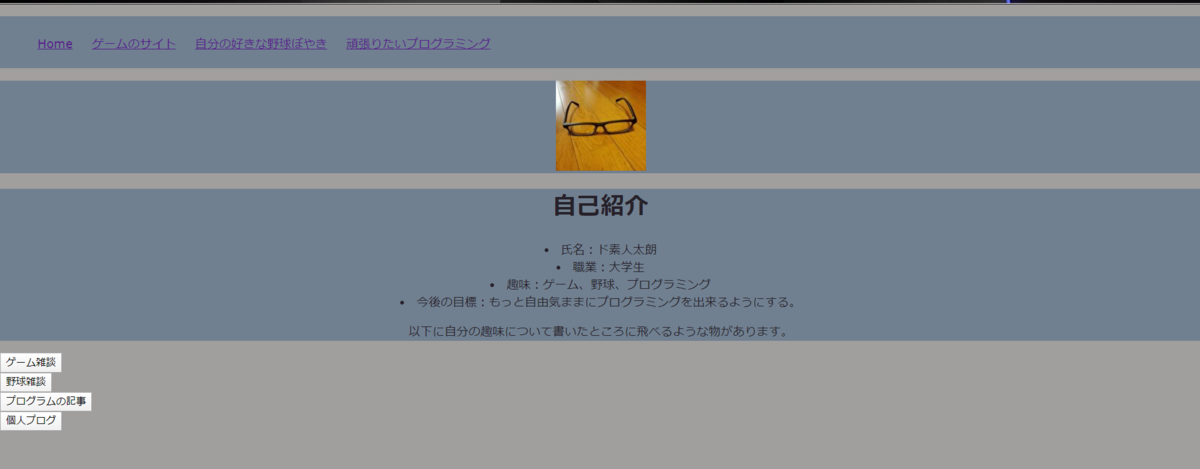
全体的に暗めのデザインに作成を行いました。また、自分の概要を真ん中にそろえてます。
次回は、別のサイトのデザイン構成などを行っていこうと思います。
考察サイト:http://www.htmq.com/