ポートフォリオサイトを作りなおしてみた 第2回~DBの挑戦~
今回は、前回のポートフォリオサイトを作りなおしてみたの続きの第2回目です。
今回は、主にphpを使用したデータベースの接続をメインに行っていこうと思います。
まず今回使うデータベース等の作業で使用するアプリケーションは、XAMPPさんを使用させていただきます。
XAMPPとは、完全無償で、PHP、データベース(略してDB)をインストールでき公式サイトには、最も人気のあるPHP開発環境です。
公式HP https://www.apachefriends.org/jp/index.html
また、DB(Darabase)は、情報の検索、貯蓄等が容易に使用できるように整備された情報の集まりであります。
DBが使用されている例としては、
・顧客の情報をまとめる
・ログインなどのユーザー情報の管理
などに使われています。
また、今回は、DBの中でもMySqlを使用していきます。
MySQLとは、多くのデータを高速に動作が出来、世界中の中でかなりの使用支持率の高いデータベース管理システムです
1、MySQLの設定
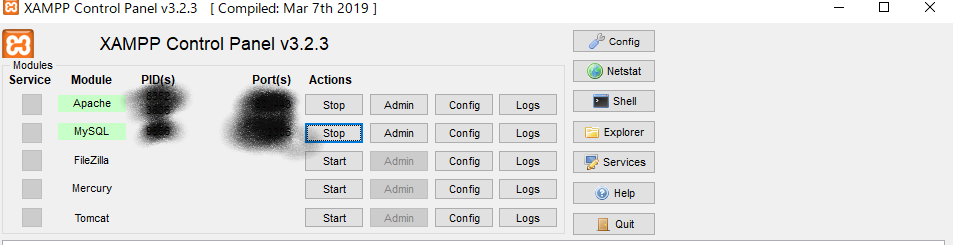
まず最初にXAMPPを起動しApacheとMySQLを起動します起動すると以下のようになります。

その後MySQLのAdminをクリックします。
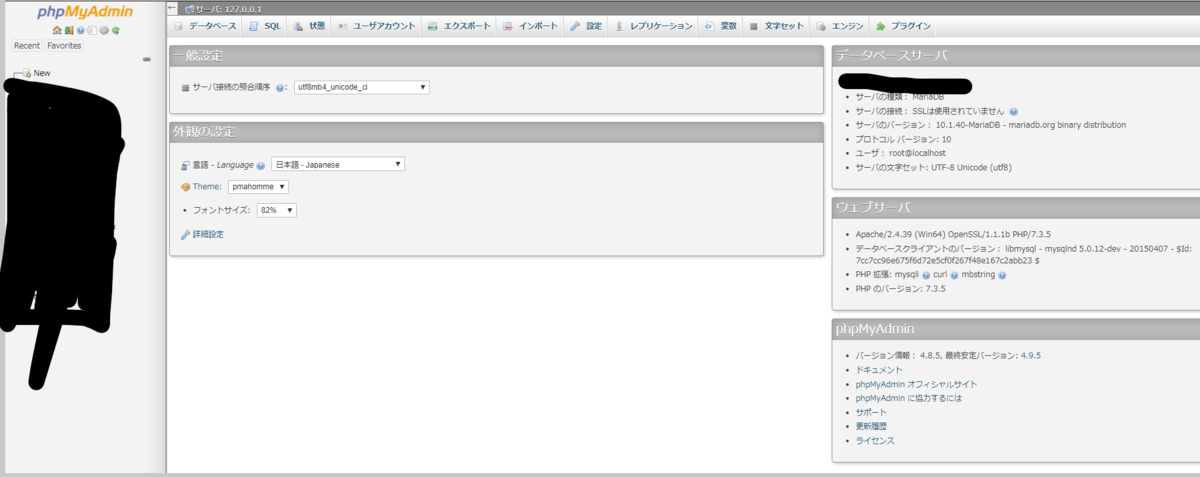
すると、

のような画面が表示されます。
そしたら、左側にあるNEWをクリックします。
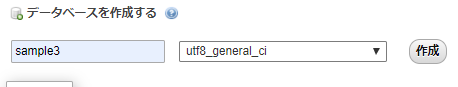
データベースを作成するが出たら以下のように設定していきました。

utf8_general_ci とは、アルファベットの大小の区別はしないモードです。
データベースが作成出来たら次は、テーブルの作成です。今回は、自分のデータを管理するので、userのテーブルを作成しカラム数(行列で表現さてる列の事)は、4にしました。
ポートフォリオサイトを作りなおしてみた 第1回
今回は、前回作ったポートフォリオよりもっと情報を絞ったポートフォリオサイトの作成と、Googleフォームの導入を行っていきます。
作成目的としては、自分のことを外から見た人にいかにわかりやすくまた、見やすくまたいかに出来そうな感じに見せられるを今回の作成の目的としてやっていこうと思います。
↓過去作
・今回使用したGoogleフォームとは、
Googleフォームとは、アンケートの作成、感想などの記入欄など簡易に作成できまた、HTMLのプログラムの中に簡易に挿入することが出来る便利なアイテムです。また、大学では、課題などの提出をGoogleフォームで行ったりしております。
・今回記入していこうと思っている内容
今回は、前回みたいに趣味などの内容は、特に入れず自分の事について、今まで触れてきたプログラミング言語今まで作成してきた成果物、お問い合わせの欄+(もし余裕があれば何かしらの+αを予定)を作成していきます。
・本編
まずソースプログラムです。
見た目

Googleフォーム

・Googleフォームの作成方法
Googleフォームの作成は、かなり簡単に作成することが出来ます。
1、Googleフォームのアクセスする(Googleアカウントを持っている前提)
2、”Googleフォームを使ってみる”をクリック
3、デザインを選ぶ(空白も可)
4、質問orお問い合わせ欄の作成
5、右上の送信をクリックし自分に合った送信方法を選択
6、完成
以上6ステップで、Googleフォームを使うことが出来ます。
・今後の展望
・CSSなどでもう少し華やかなデザインにする
・jQueryを導入する
以上の2点を次回の記事にしていこうと思います。
今現在注意しなけらば行けない事(自分も含む)(2)
今回は、前回作成した、今現在コロナへの警告を自分い向けて作成していきました。また、今回は、それにたいして自分にもっとしっかりたたきつけたいと思います。
(メインページ)

メインページでは、コロナの危険性、コロナについて調べたことを書いていきました。その後に出かけるのかを聞く欄を聞き押したところに関連した所に飛ぶようにしてあります。そして最後に自分も含めて警告文を書いておきました。
(いいえを答えた時に飛ぶページ)
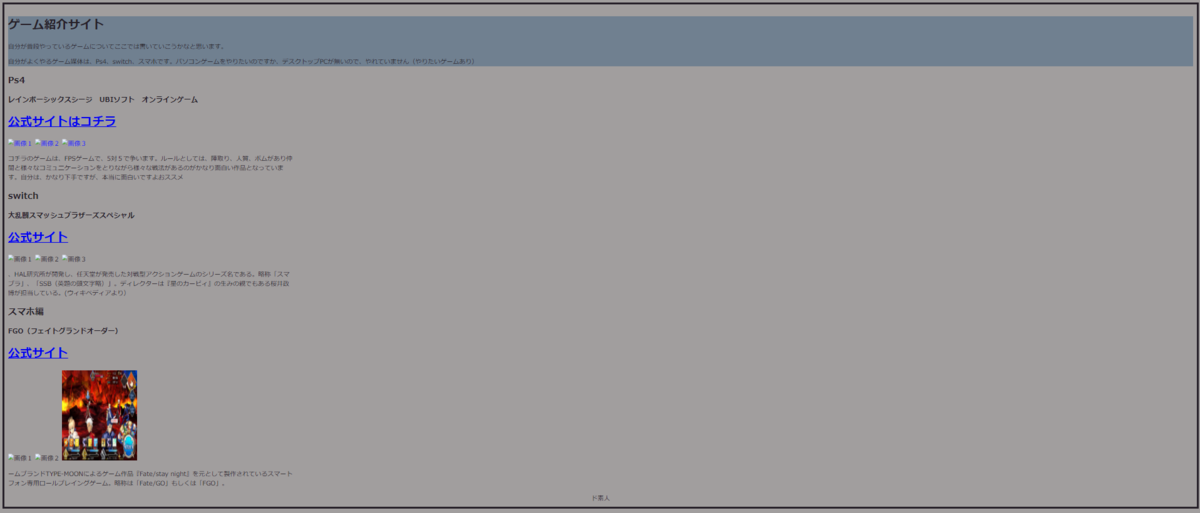
ここでは、前回作成したゲームのことについて書いていきました。しかし、よく見て見るとまぁ、見事に画像が入れてないですね、(記入時2020年4月19日)(その後修復できた模様2020年4月22日)

(泣く泣く)を答えた場合のサイト
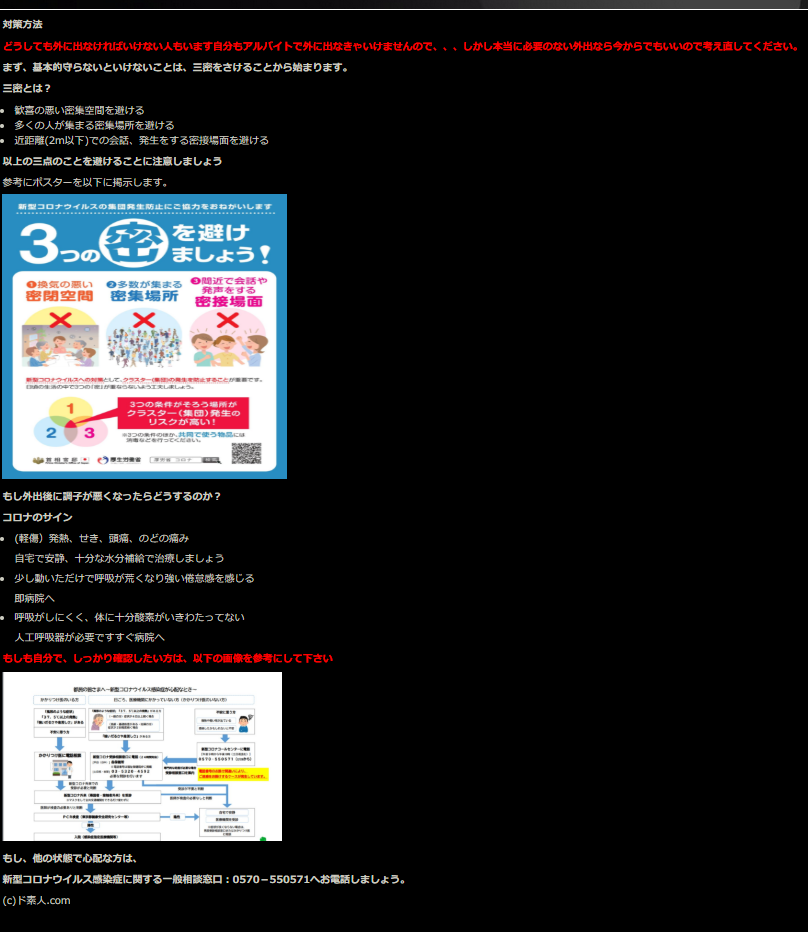
ここでは、対策方法主に三密について書いていきました。その後にもし、状態が悪くなったとにどのレベルなのかわかるようなことを書いていきました。

ソースプログラムは、メインページと泣く泣くの所のサイトを記入していきます(ゲームの所は、前回作成したのを使用)
(メインページ(HTML))
(CSS)
より参考していきましたか、この参考を通して、formなどのボタンもCSSを使用してデザイン変えられるんですね自分は、初めての経験でこれは、かなり面白いなと思いました。次回からも使用していこうと思います。
泣く泣くのページ(HTML)
(CSS)は、使っていないです。
この件に関しては、これで最後です。次回は、申し訳ないのですが、もう一回自分のポートフォリオと、掲示板の作成(DB(データベース))を使用してよりたいよ思います。
また、今後の野望として、Vue.jsに挑戦したい・・・(早くやる)
今現在注意しなけらば行けない事(自分も含む)
こんにちは、ド素人です。今回は、今現在緊急事態宣言が出されるほどまではやってしまって新型コロナウィルスについて自分も含めてのサイト作成を行っていきます。
行おうと思った経緯は、ニュースを見ていると今現在も若い人が出歩いているひとがいるので、自分も若い人の中にいるので、自分も含めてコロナの危険性を再認知していきたいと思いました。
今回は、特に新しい知識に挑戦するのではなく、今現在使える技術を使用して作成していきたいと思います。


今回は、シンプルかつ、いかに危険性が伝えられるのかをメインに作成していきました。基本的に人間は、黄色と赤色の組み合わせは、危険性を感じるので使用していきました。
(ソースプログラム)
(CSS)
まだ、完成は、していませんが今現在新型コロナの影響で、大学の開始が5月11日まで伸びたのもあるので、自分もしっかり理解できるように作成していきたいと思います。
【Arduino】超音波センサーを使用した人の侵入を警告するようなものを作ってみた(仮)
今回は、超音波センサーを使用した人の侵入を警告するようなものを作ってみたいと思います。
今回作ってみようと思った経緯は、自分は、FATEシリーズが好きで、最近は、原作をやったことのないので、近いうちにお金の余裕が出たら買いたいのですが、FATEの原作は、もともとエ〇ゲーなので、大学生で実家暮らしの自分には、親の目線かなり気になる所でありますので、実家で安心してプレイできるようにしたいそれに伴い家にあるArduinoで何か作れないかと思い今回の作成に至りました。
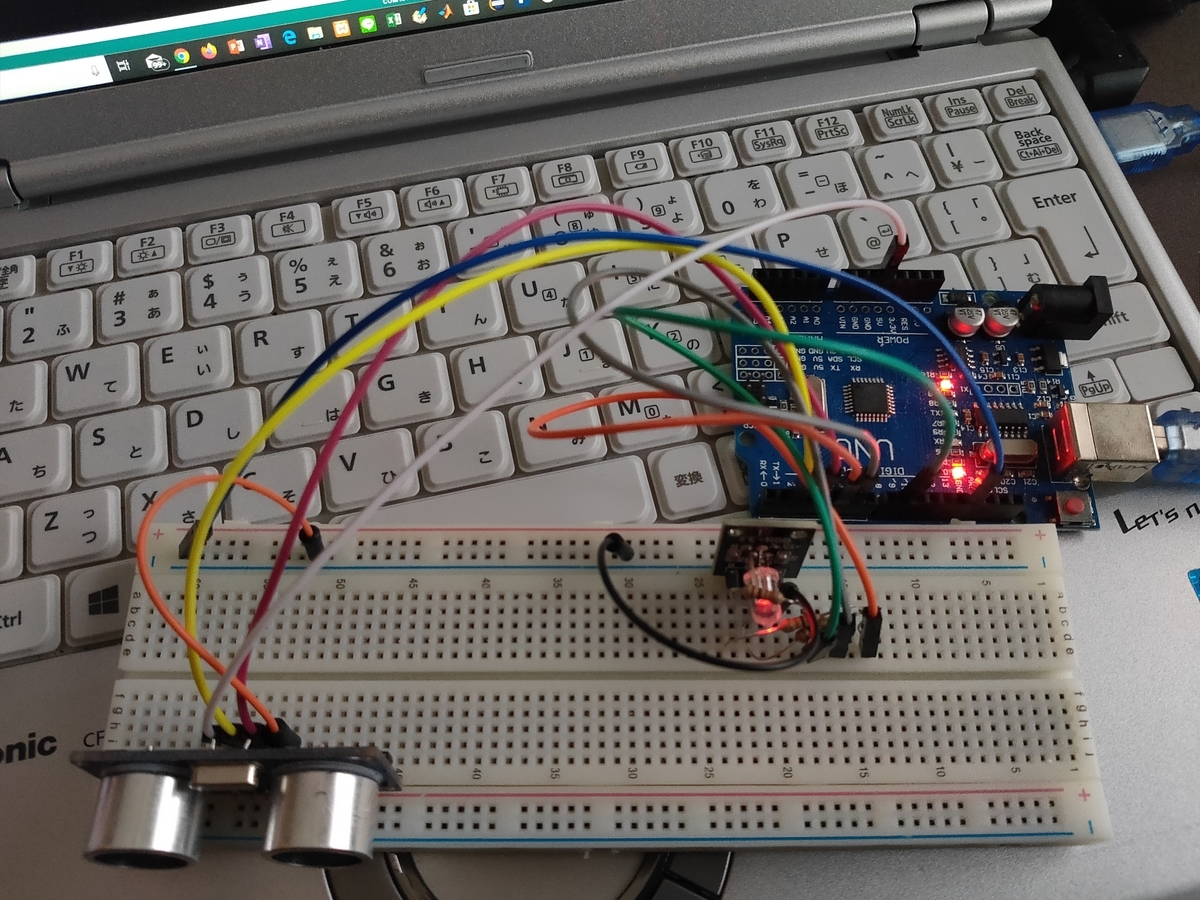
【使用機器】
ArduinoUNO・・・1個
ブレッドボード・・・1個
3色LED・・・1個
抵抗220Ω・・・3個
超音波センサー・・・1個
ジャンパワイヤ(オス・オス)・・・9本
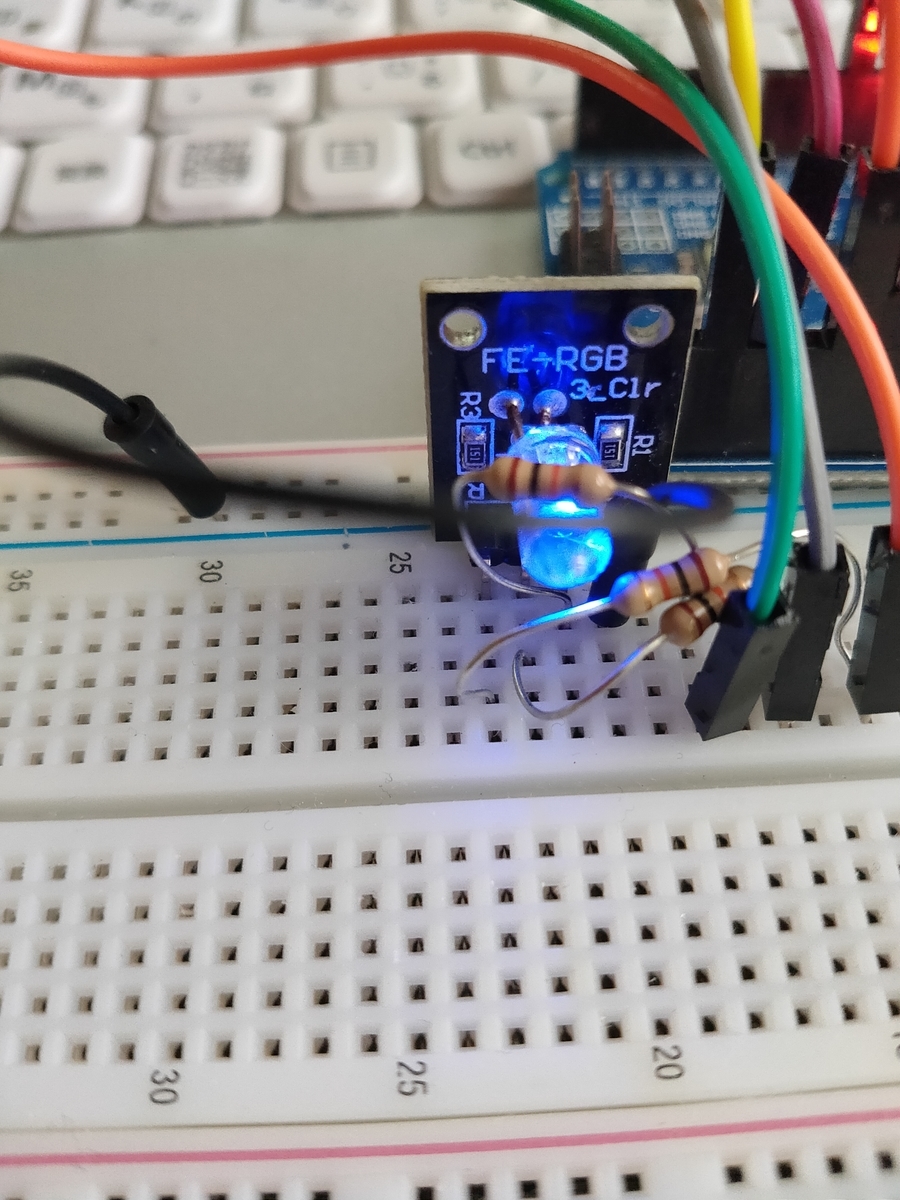
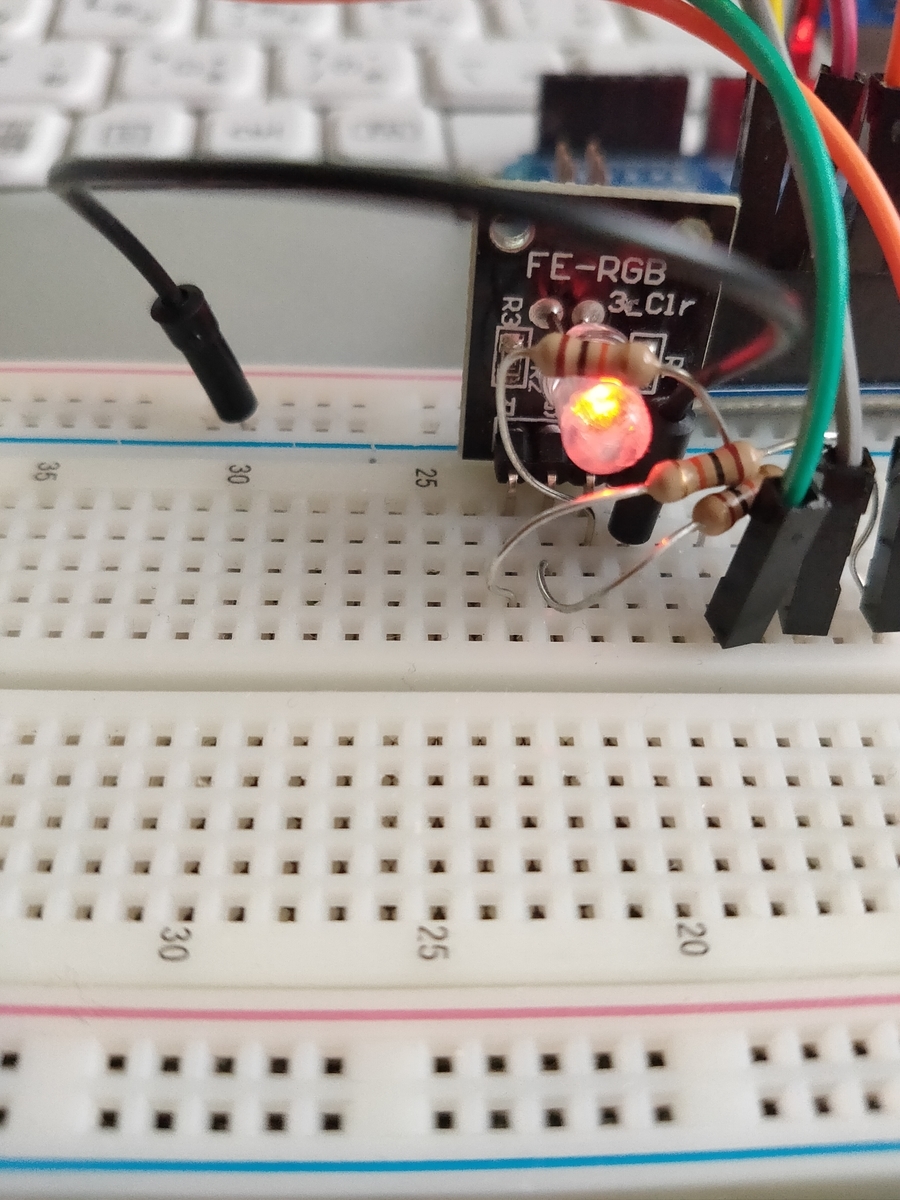
【配線した写真】

【プログラム】
今回プログラムしていくにあたって処理内容としては、超音波センサーよ読み取り50.1CM以上なら青色で3色LEDが点灯し50.0CMから25.1CMの間に反応したら緑色に点灯します。
25.0cm以下は赤色が点灯するような処理でプログラムをスケッチしています。
//超音波センサー
#define echoPin 2 // Echo Pin
#define trigPin 3 // Trigger Pin
double zyusin = 0; //受信した間隔
double kyori = 0; //距離
//LED
const int redPin = 9;
const int greenPin = 6;
const int bluePin = 5;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode( echoPin, INPUT );
pinMode( trigPin, OUTPUT );
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite( trigPin, HIGH ); //超音波を出力
delayMicroseconds( 10 ); //
digitalWrite( trigPin, LOW );
zyusin = pulseIn( echoPin, HIGH ); //センサからの入力
if (zyusin > 0) {
zyusin = zyusin/2; //往復距離を半分にする
kyori = zyusin*340*100/1000000; // 音速を340m/sに設定
Serial.print("kyori:");
Serial.print(kyori);
Serial.println(" cm");
}
if(kyori>50.1){
setColor(255, 0, 0);
}
if(kyori<50.0&&kyori>25.1){
setColor(0, 255, 0);
}
if(kyori<25.0){
setColor(0, 0, 255);
}
delay(1000);
}
void setColor(int red, int green, int blue) {
analogWrite(redPin, red);
analogWrite(greenPin, green);
analogWrite(bluePin, blue);
}
50CM以上の時

50CM以下25.1以上の時

25CM以下の時

・計測の画面

のような反応が起きました。これからこの装置を起点にしてちょっと改良して使えるようにしたいと思いました。
【反省】
・無知すぎた
・超音波があまりよくない
・プログラムを見ての通り変数をローマ字にしている(英語雑魚)
以上のような反省があったので、次回までには、少しでも克服していきたいと思います。
【参考サイト】
・https://novicengineering.com/%E3%80%90arduino%E3%80%91rgb-led%E3%81%AE%E4%BD%BF%E3%81%84%E6%96%B9/
・https://deviceplus.jp/hobby/entry016/
ド素人が作る自分のポートフォリオサイト作成 第5回目 ~game紹介サイトの作成~
今回は、自分が普段しているゲームを題材に自分でそのゲームについて紹介しているようなサイトを作成していきたいと思います。
また、今回もまた、jQueryを使用して拡大して見たい画像を拡大できるような仕組みを導入していきたいと思います。
・ソースプログラム
・実際にサイト



以上のようなサイトを作成していきましたが、今回の画像をポップアップするようなサイトをするにあたってjQueryの導入が必要になっていったのですが、
<link href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/css/lightbox.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/js/lightbox.min.js" type="text/javascript"></script>
の所で導入を行っております此処の所は、http://toretama.jp/click-big-image-floaty.html
より参考して使用させていただきました。。
正直まだ、勉強不足なので、あまり説明できてはいないのですが、いじょうで終わります。ありがとうございました。
ド素人が作る自分のポートフォリオサイト作成 第4回目 ~jqueryへの挑戦編Vol.1~
今回は、ド素人が作る自分のポートフォリオサイト作成 第4回目 ~jqueryへの挑戦編Vol.1~と言う内容で行っていこうと思います。
ことの始まりは、自分自身が動きのあるサイトを作りたいと思ったからです。
1.jqueryについて
jqueryは、2006年に ジョン・レシグさんが開発しました。
導入効果としては、アニメーションや特殊効果を実装することが出来るjavascriptのライブラリです。
導入することでの特徴としては、
・マウスなどで画像の入れ替えアニメーションなどの導入
・文字入力の内容に応じて変わった返事を送れる。
・どんなブラウザでも対応可能!!
などです。
2.基本概念
jQueryは基本的にHTML要素(DOM要素)に対してどんな処理をしたいか?を書くような特徴です。
(例):h1要素を文字変換を行いたい
(HTML)
<h1>おはようございます。</h1>
表示:おはようございます。
(jquery)
<script>$('h1').text('こんばんは');</script>
表示:おはようございます。からこんばんはに変わります。
3.今回の実装
今回の実装内容としては、自己紹介部分の背景の変換、眼鏡画像を消したり戻したりするアニメーション、自己紹介の所の以下からの現在の状態表示を行っていきました。
(ソースプログラム)
(表示)




※この文は、かなり誤字を起こしています。
(正)「最近春休みだがコロナの影響でやることが減り何もできないので怠け者になったサイト作成者」です。申し訳ございません。
4.使ったAPI
.css():jQueryオブジェクトが保持しているDOM要素にCSSを設定したりする。
.on():
.click():クリックにによってアクションが起きる
.html():DOM要素に含まれているHTML 要素を返す。
.slideToggle():スライドの表示、非表示を行う
今回は、まだ始めたばかりのjqueryにつていまとめていきました。今後は、もう少しアクションを増やしたサイトを作成していこうと思います。
参考サイト
・http://www.kantenna.com/reference/jquery/api/
・https://api.jquery.com/category/ajax/shorthand-methods/
(jqueryをダウンロードしたサイトとAPI(英語)があります)